Giving Tree (R&D) at Hassenfeld Children's Hospital
Type
R&D
R&D
Role
Developer
Technology
JS, THEEE.js
Developer
Technology
JS, THEEE.js

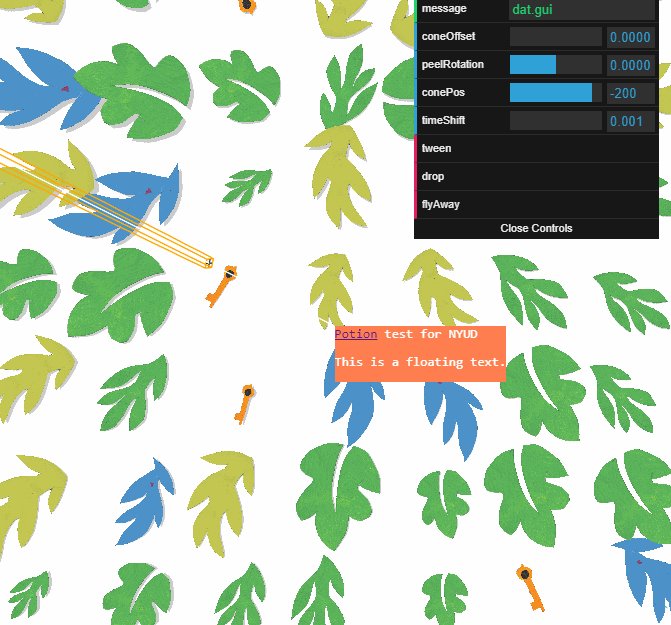
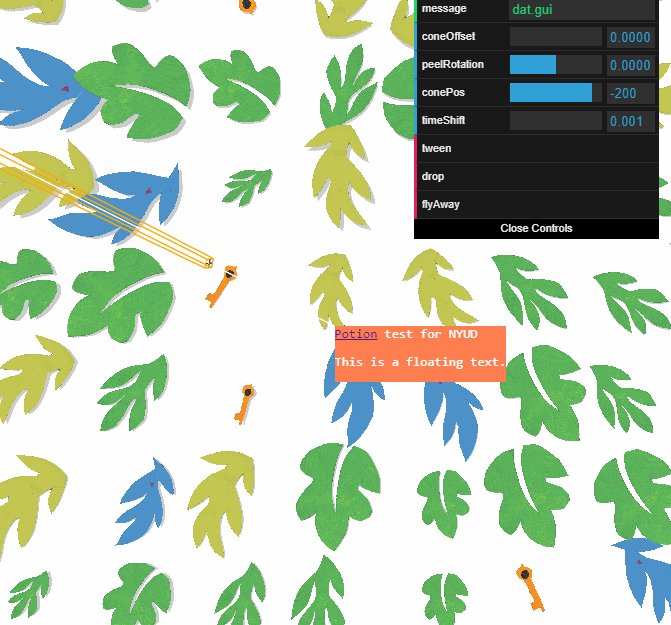
The Solution: and interactive “Giving Tree.” the Donor Wall features an interactive animated tree where each leaf connects to the story of a donor while the scale of the leaf corresponds to the scale of the donation. A light wind blows through the leaves to cue users to touch them, and doing so expands different types and styles of stories about the donor, and the story of their relationship to the hospital.

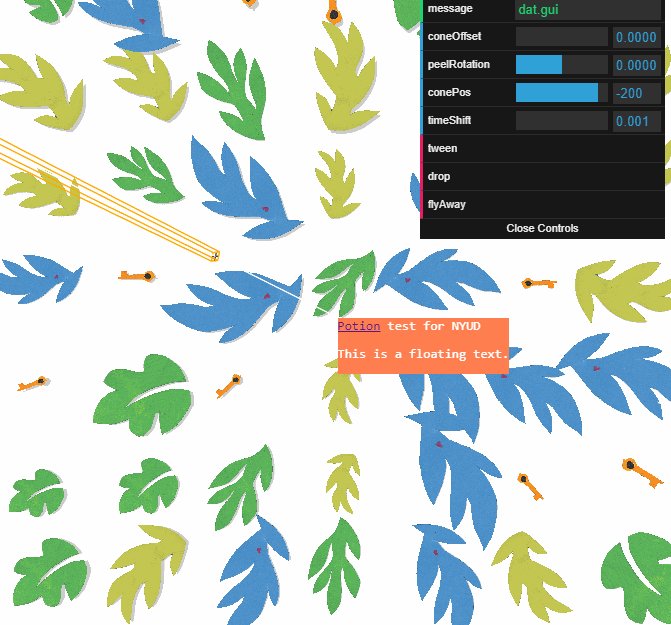
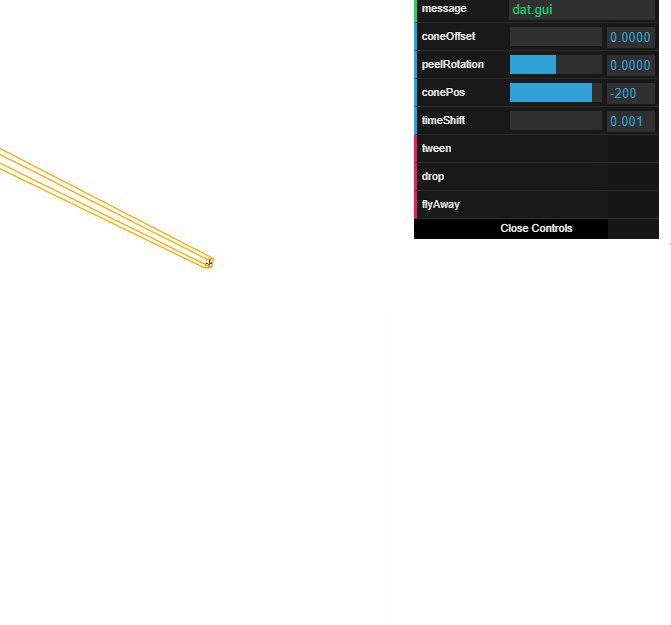
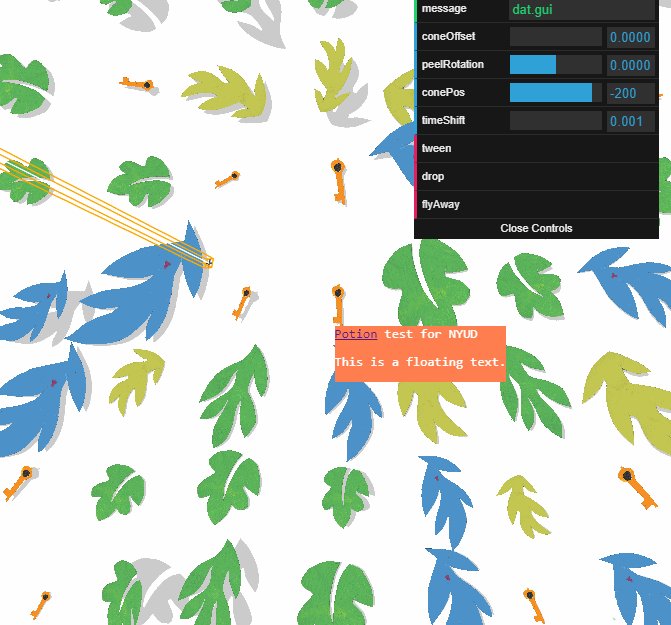
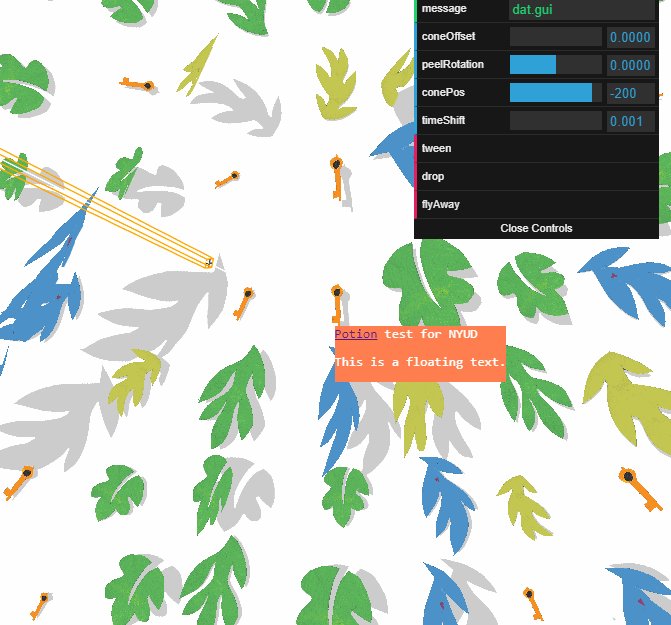
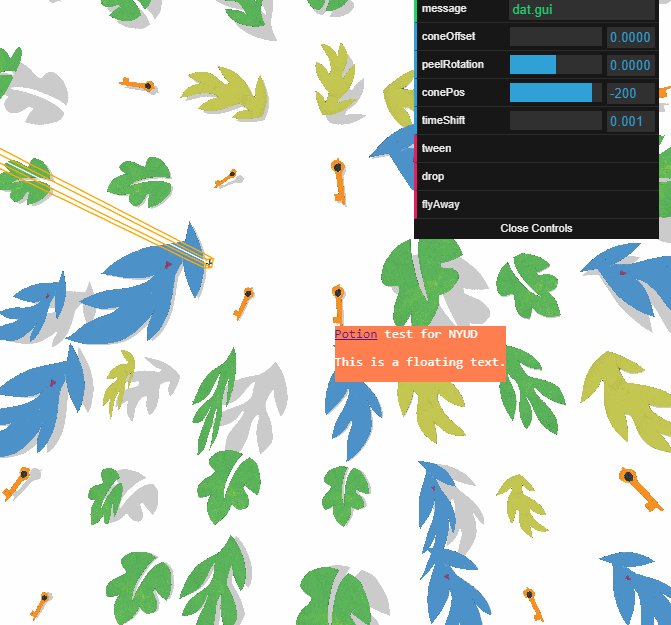
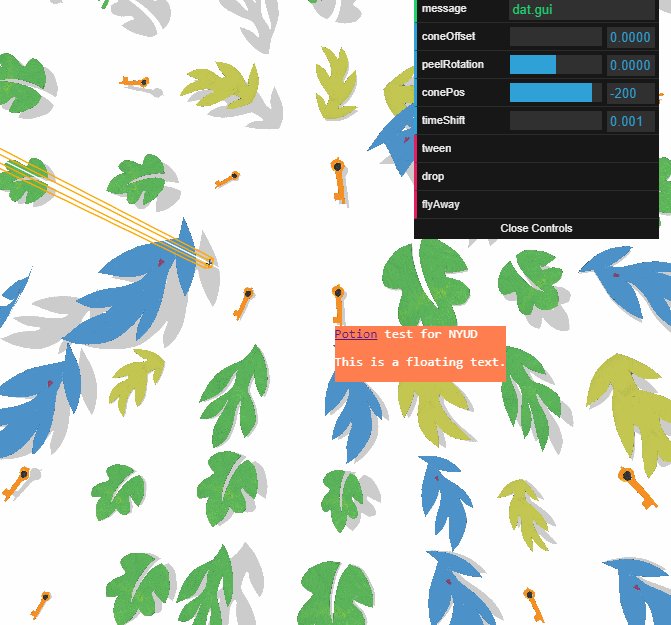
Early prototype with broken alpha blending.
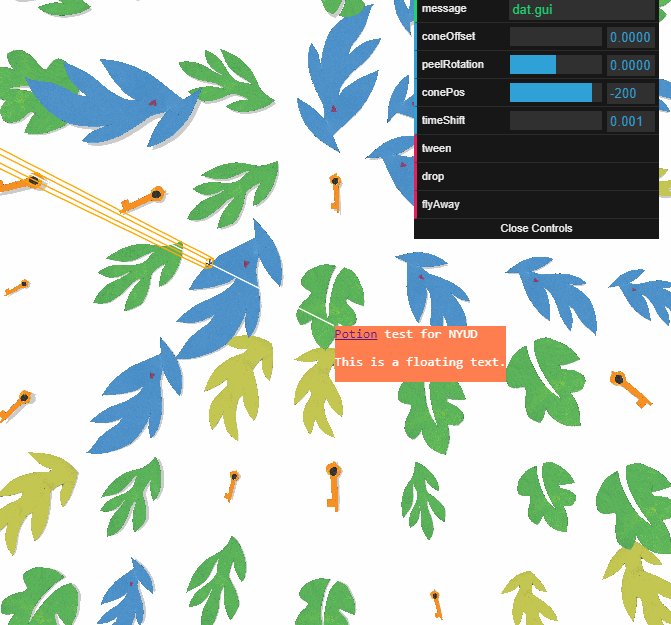
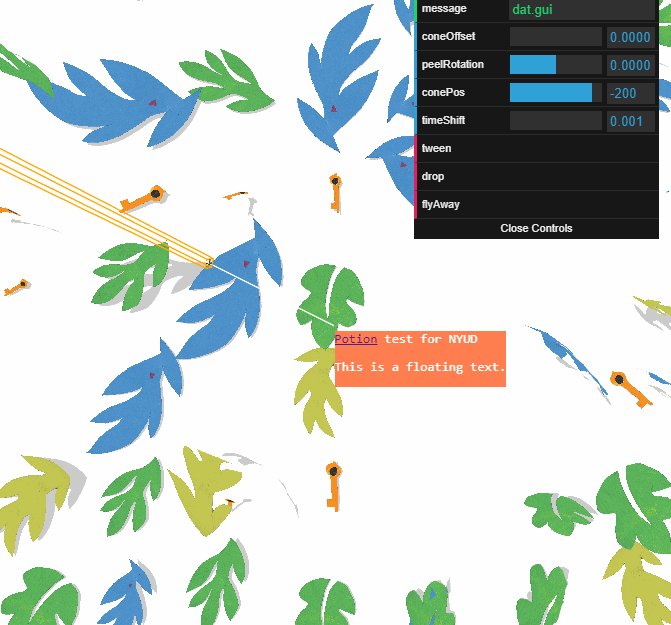
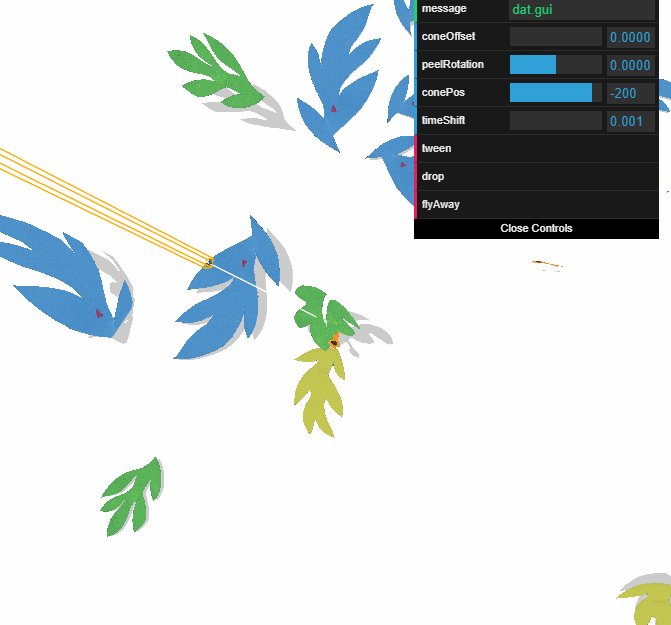
As the prototyping developer on this project. I was asked to achieve leaf simulation, in web. As ambitious as the projected was intended to be, I managed to do some research on how paper folding could be done in vertex shader and realized the effect in THREE.js. The finished prototype is based on Deforming Pages of 3D Electronic Books (sketches 0135) by Lichan Hong, Stuart K. Card, and Jindong (JD) Chen.

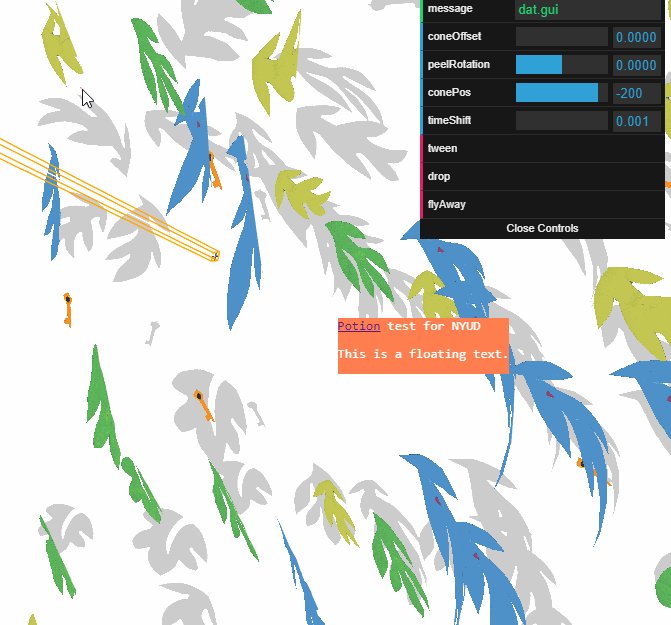
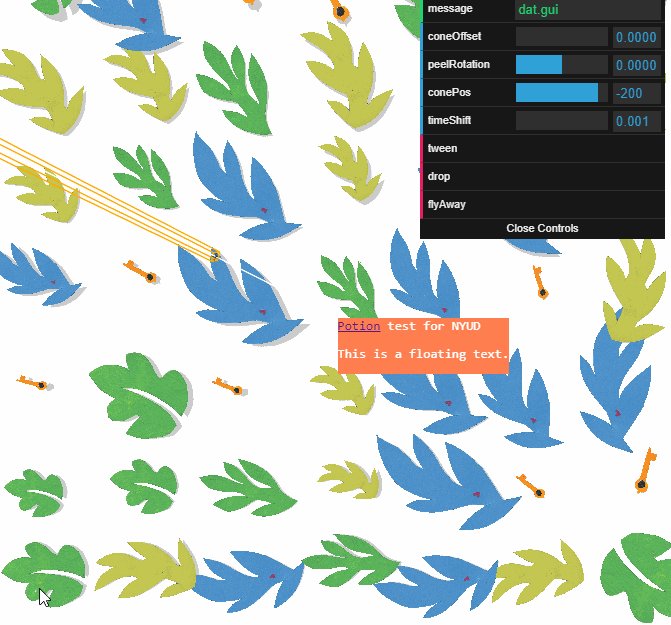
Blowing Leaves

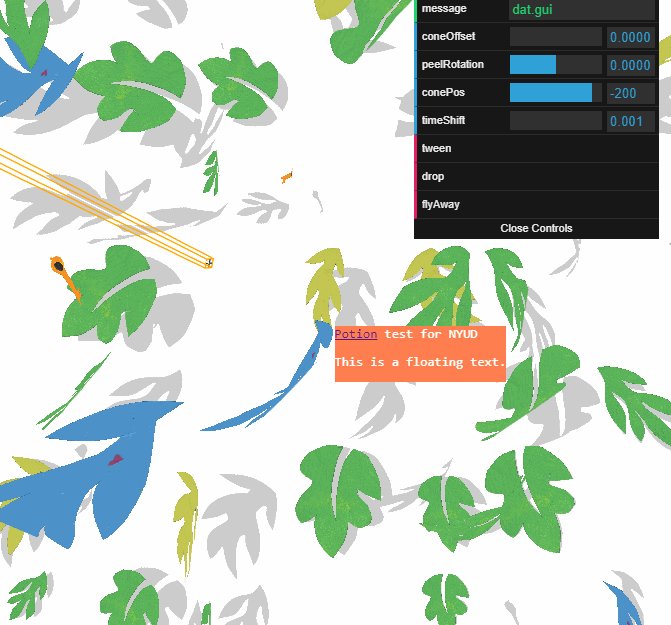
Dropping Leaves

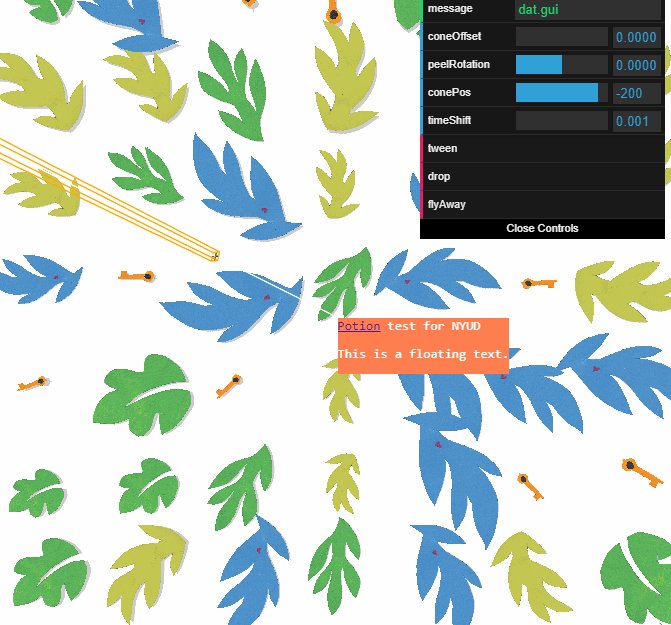
Leaves with breeze