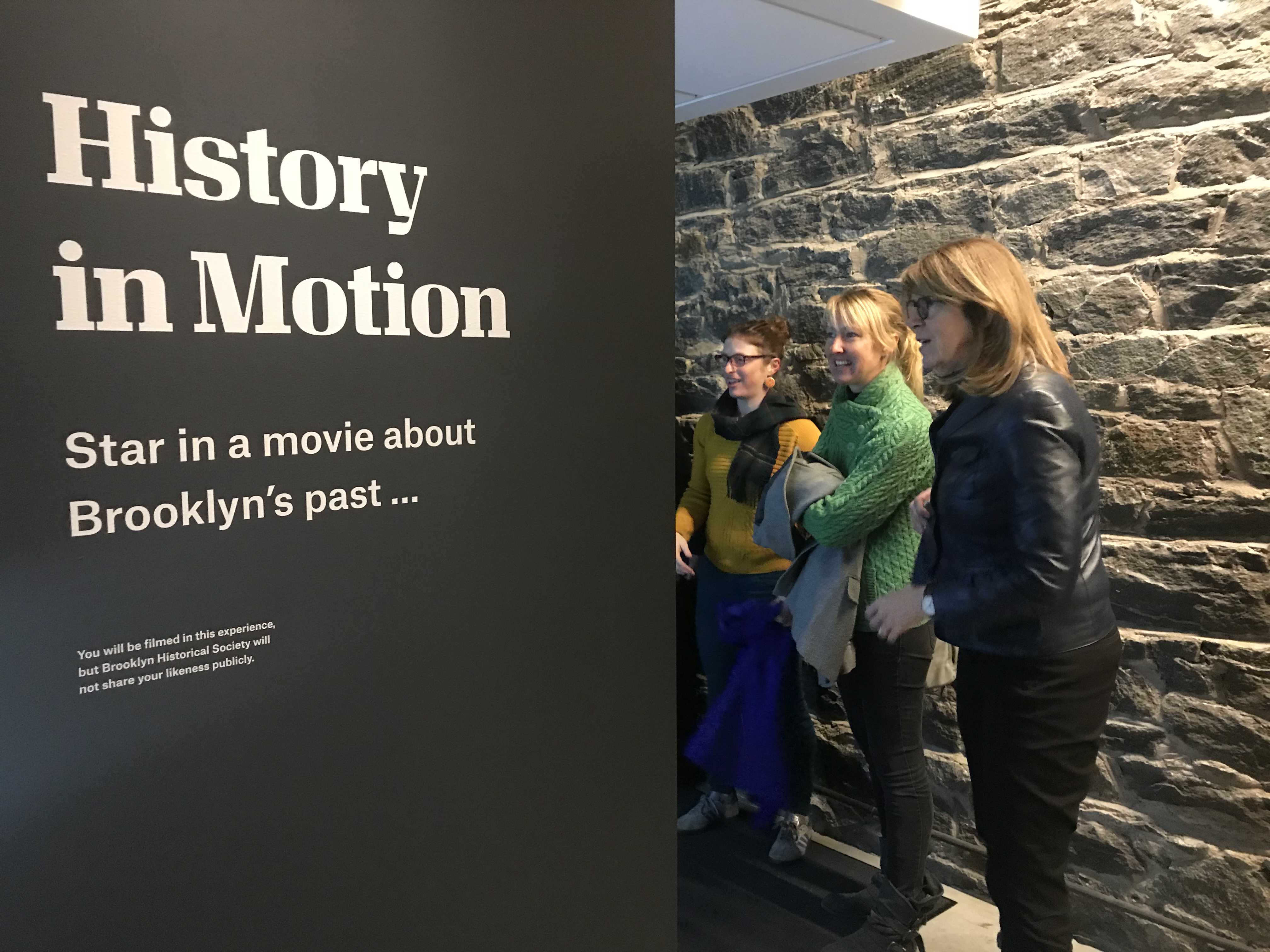
History in Motion at Brooklyn Historical Society
Type
Interactive Installation
Interactive Installation
Role
Developer
Technology
Cinder, C++, GLSL, Google Analytics, YouTube API
Developer
Technology
Cinder, C++, GLSL, Google Analytics, YouTube API

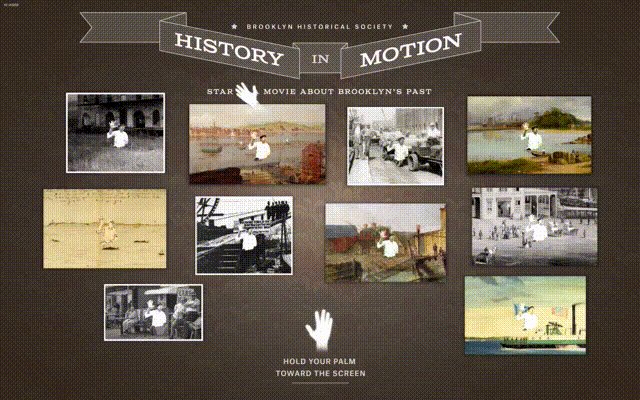
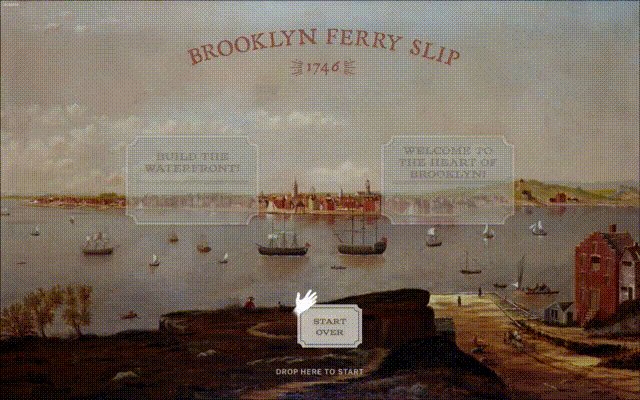
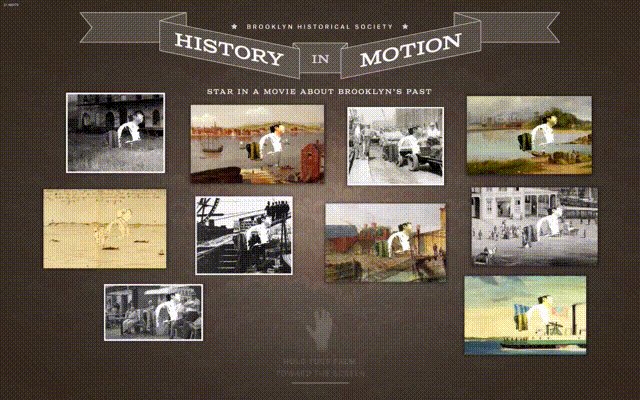
Using Kinect technology, History in Motion drops visitors into ten historic paintings and photographs, records them interacting with historic figures and objects, and weaves their actions into a 60-second movie starring themselves that can be shared on social media.


For all 10 different stories, I developed 10 different glsl shaders for the blending effect. At the same time, I designed and developed a design tool for designers to adjust the filters to their satisfaction:
Potion Team
Producer: Claire Bradley
Designers: Harry Borrelli, Cathy Sun
Developers: Luobin Wang